楽にそれなりの図が描きたくて作図ソフトを探してると、OmniGraffleが評判良くて2週間の体験版もあるということで試してみた。
使い方がわからなかったので、最初に公式サイトのチュートリアルを見た。次に公式で紹介されてたLynda.comという学習サイトのOmniGraffle基礎を見た。動画は英語で何を言ってるかわからないが画面を映しながらの解説なので操作は分かった。
Lynda.comも1週間無料で動画を見られ、次にサイトマップとワイヤーフレーム作成の動画を見てる途中で無料期間が終了した。続きが気になったので退会せずに継続(課金)をした。OmniGraffleも試用期間終了後に購入した。
 OmniGraffle Pro
OmniGraffle Pro 
カテゴリ: ビジネス
価格: ¥17,000
実践ということで自分もワイヤーフレームを描いてみた。最初は手描きで次にOmniGraffleで。
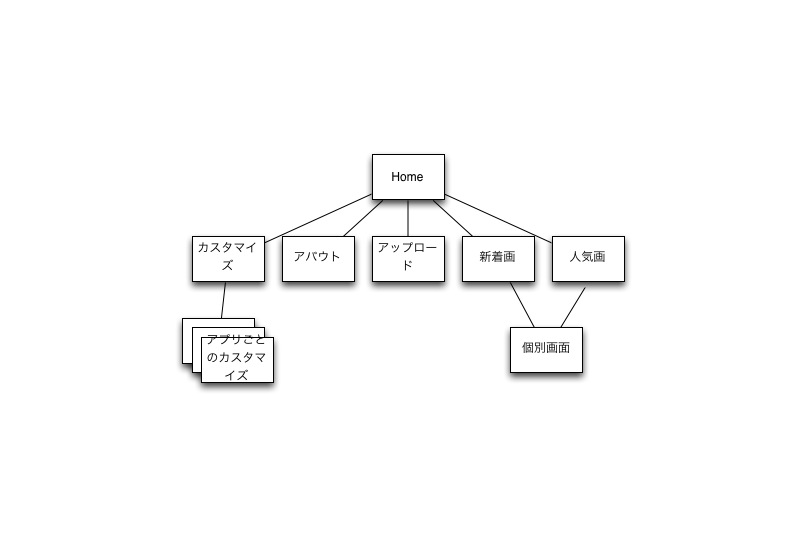
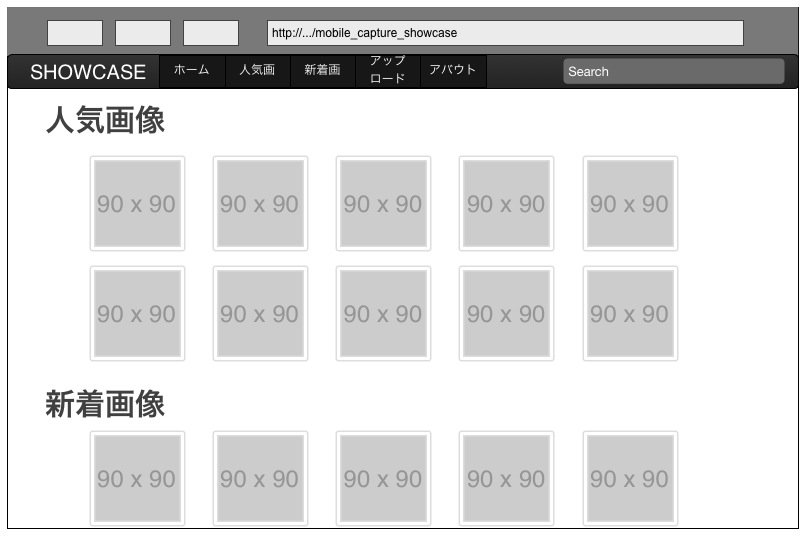
HTMLで出力したサイトマップとワイヤーフレームが以下。
OmniGraffleの良いと思ったところ
- ステンシルが豊富。ステンシルまとめサイトのGraffletopiaと統合されており、検索>ダウンロード>インストールが簡単にできる。
- アクションが設定できる。マウスクリックでキャンバス移動するアクションを設定した。
- エクスポート機能がある。アクションを設定した上でHTMLを出力すると自動的にリンクを張ってくれてくれてた。
参考サイト
- OmniGraffle for Mac – The Omni Group
- Awesome OmniGraffle stencils | Graffletopia
- lynda.com software training & tutorials – latest releases
OmniGraffle 5 Diagramming Essentials
posted with amazlet at 13.01.29
Packt Publishing (2010-10-26)
売り上げランキング: 36,366
売り上げランキング: 36,366
関連エントリー