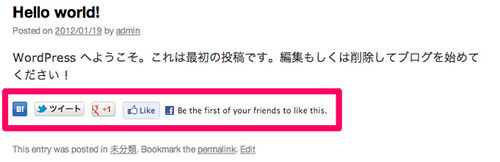
WordPress本を参考に、はてなブックマーク、twitter、Google+、Facebookのソーシャルボタンを設置した。(/wordpress/wp-content/themes/twentyten_edit/配下を編集)

やったことメモ
social-button.phpを追加
<ul class="social_buttons">
<!-- はてなブックマーク -->
<li><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script></li>
<!-- twitter -->
<li><a href="https://twitter.com/share" class="twitter-share-button" data-count="none" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
<!-- Google+ -->
<li><div class="g-plusone" data-size="medium" data-annotation="none" data-href="http://yamakadoh.net/blog/"></div></li>
<!-- Facebook -->
<li><iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fyamakadoh.net%2Fblog%2F&send=false&layout=standard&width=360&show_faces=true&action=like&colorscheme=light&font&height=26" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:360px; height:26px;" allowTransparency="true"></iframe></li>
</ul>
social-script.phpを追加(Google+で必要)
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
loop-single.phpを編集(get_template_partの行を追加)
...
<div class="entry-content">
<?php the_content(); ?>
<?php get_template_part('social-button'); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
...
header.phpを編集(bodyとdivの間にget_template_partの行を追加)
...
<body <?php body_class(); ?>>
<?php
if (is_single() && in_category('未分類')):
get_template_part('social-script');
endif;
?>
<div id="wrapper" class="hfeed">
...
style.cssを編集(末尾に追加)
ul.social_buttons {
margin: 10px 0 0;
}
ul.social_buttons:after {
clear: both;
content: " ";
display: block;
font-size: 0;
height: 0;
visibility: hidden;}
.social_buttons li {
float: left;
list-style: none;
padding-right: 10px;
}
参考サイト
- はてなブックマークボタンの作成・設置について
- Twitter / Twitter buttons
- +1 Your Website – Google
- Like Button – Facebook Developers
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
posted with amazlet at 12.04.11
プライム・ストラテジー株式会社
ソフトバンククリエイティブ
売り上げランキング: 6628
ソフトバンククリエイティブ
売り上げランキング: 6628
関連エントリー





